

Scroll to the top of the inspect menu until you see the and elements, you can target the header and footer that is being made for your theme. Depending on the desired location, click the left, center, or right footer box, and type some text or insert the element you want.

On the Design tab, click Go to Footer or scroll down to the footer boxes at the bottom of the page. It also may come up on the bottom of your screen instead of the right side, which is of course okay. On the Insert tab, in the Text group and click the Header & Footer button. It may have a white background as I’m using dark mode in the screenshot above. When you open the inspect menu it should look like something above. If CTRL+SHIFT+I doesn’t work for you, you can hire me to do it because you don’t know what you’re doing. If F12 doesn’t open the inspect menu for you, you can press CTRL+SHIFT+I on the keyboard to also do it. If you cant find the inspect option in the right-click menu, you can press F12 to do the same thing. To do this, right-click anywhere on the live page to find the inspect option. Second, you need to open the pages inspect menu. First, open the page in a new tab as if you were a normal moron viewing the page. Next is to find page’s ID to make your CSS code. There are many areas on any giving site to add in CSS, but the best one is (when you’re logged in) under Appearance > Customizer > Additional CSS.

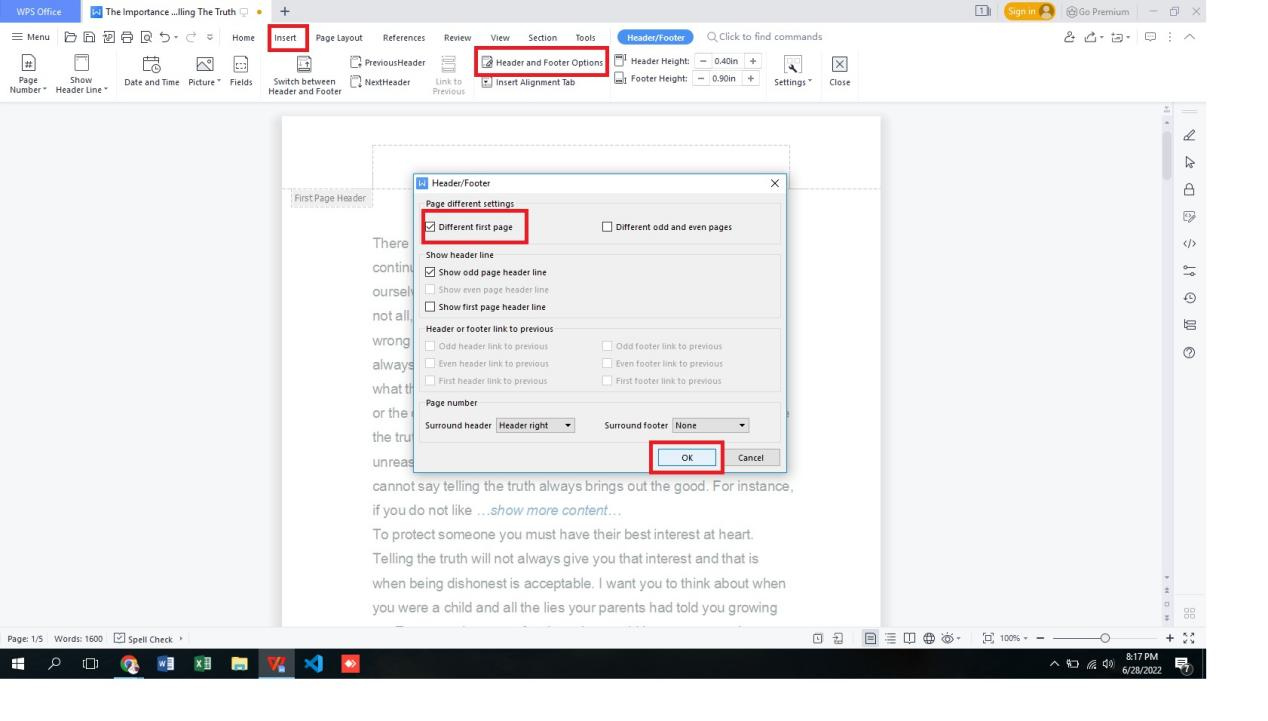
Start by opening an area to insert your custom CSS. Hiding header and footer using custom CSS Once you’ve confirmed your theme hates you and wants to make everything hard for you you can now take matters into your own hands by using custom CSS. WordPress theme Salient’s page customization under the content area If you do have a nicer paid WordPress theme, they usually have an option to customize the header and footer BELOW the pages content area. To begin you first should double-check if your theme has the option to hide your footer and header on single pages available to you by default. Hiding header and footer with theme page options Then add the CSS to your WordPress theme to hide the two sections. To remove the header and footer from a specific single page in WordPress (if you don’t have the theme option) you must first find the ID of the page and then target the header and footer with CSS using the page’s ID class that WordPress generates. Its times like these that you have to take into your own hands. Its a moment like this that reminds you of the time you were looking for that zero-calorie cherry diet coke you wanted but only could find the diet Pepsi. But you’ll find that when searching for something specific through the theme options what you’re looking for is never there. Step 2: Here, you have the right to choose the display style for the Header, here we choose Austin for our text Header. Option 2: Open the document, click Insert Header and Footer.In the top tab, you will find an option named INSERT. First of all, get inside the Word file and there you have to look at the top tab. After setting them up, click Header and Footer Close. If you want to delete the headers, you can go for this easy method. In the pop-up Borders and Shading interface, click the Borders box, select Style, Color, and Width, and apply them to Paragraph. Step 1: You just need to click on the insert tab and select Header & Footer. At the footer, click Page Layout Page Borders. Now the last page (back cover) will not display a header or footer.WordPress themes can offer so many controls and options it makes you think you’re piloting a 747. Creating Header and Footer into Word text file is a very useful and necessary trick. Removing header or footer from the last page (back cover) is a little more complicated.ġ) Click and insert your cursor where the back cover begins.Ģ) Click Page Layout > Breaks > Next Page to create a (section) break.ģ) Double-click the header or footer area to display the “ HEADER & FOOTER TOOLS” on the ribbon.Ĥ) Click the “ Link to Previous” image to turn off the link between this section and all the previous sections.ĥ) Click the Header button and select “ Remove Header” from near the bottom of the menu.Ħ) Click the Footer button and select “ Remove Footer” from near the bottom of the menu.ħ) When you’re done, click the “ Close Header and Footer” button and return to the document. Removing header or footer from the first page (front cover) is very easy:ġ) Double-click the header or footer area to display the “ HEADER & FOOTER TOOLS” on the ribbon.Ģ) Select the “ Different first page” check-box to remove your regular header & footer from the first page.


 0 kommentar(er)
0 kommentar(er)
